Overview
Typography plays an essential role in usability and directly impacts a user’s ability to comprehend information within products. When defining type hierarchy, the goal should be to maximize legibility while maintaining hierarchy.
Default Typefaces
The default typefaces for FeatherDS are Inter and Open Sans. Inter is a variable font family carefully designed for computer screens. Open Sans has a friendlier appearance but was also designed with multiple mediums in mind - like print, web and mobile apps.
Hierarchy
Text hierarchy helps to aid the user in understanding which information to focus on. This is particularly important on information heavy pages within an application.
Line Length
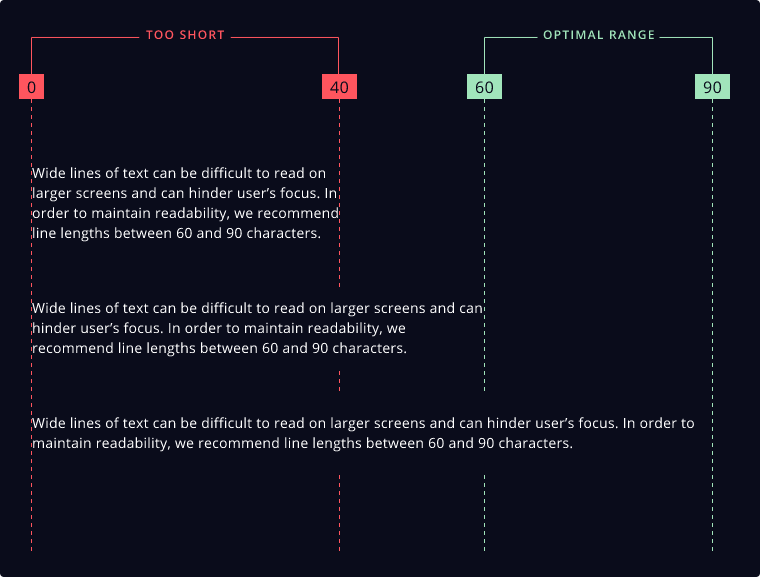
Wide lines of text can be difficult to read and can hinder user’s focus. In order to maintain readability, we recommend line lengths between 60 and 90 characters.
In scenarios where design needs require shorter character lengths, we strongly recommend reassessing content needs and attempting to condense text to a single statement.

Package
All typography styles are available in the @featherds/styles package. See the Typography Guide for live demos and code examples.